Ubicuidad y Usabilidad en la Web
Ricardo Baeza Yates y Cuauhtémoc Rivera Loaiza
Centro de Investigación de la
Web
Depto. de Ciencias de la Computación, Universidad de Chile
Blanco Encalada 2120, Santiago, Chile.
E-mail: {rbaeza,crivera}@dcc.uchile.cl
Diciembre, 2002.
| Encuéntrame, descárgame y úsame.
Déjate luego seducir y vuelve a mí una y otra vez. |
| Yo por mi parte usaré mucho, mucho sentido común
y trataré de sorprenderte cada día. |
| Ricardo Baeza Yates, Cinco claves
para la Web, Informática, Mayo 2002 |

Motivación
La Web es a la vez un mundo de sorpresas y desilusiones, es como
navegar en un mar lleno de basura, contaminado, encontrando sólo
a veces corales y perlas. En este artículo abordamos el problema
de las premisas básicas para diseñar buenos sitios Web. Según
Jakob Nielsen [Nielsen 1999], la Web tuvo su propio
problema del año 2000, producto de su tamaño y rapidez de
crecimiento. A esto debemos agregarle la dinamicidad de la Web, debido
a la cual más de la mitad de la páginas han sido cambiadas
o creadas en los últimos seis meses. A continuación
extrapolamos el ejemplo de Nielsen en 1998. Hasta las estimaciones menos
exageradas indican que el año 2003 el número de sitios Web
llegará a los 100 millones. Esto significa que hay que diseñar
tantos sitios como los que ahora hay en la Web en los próximos 12
meses. Si tomamos en cuenta que hay a lo más 200 mil profesionales
(de verdad) en interfaces de usuario (IU) y diseño de Webs en el
mundo, esto indica que cada uno de ellos debería diseñar
aproximadamente 5 sitios por semana. Por supuesto que esto no ocurrirá
y por lo tanto hay tres posibles soluciones:
-
que sea posible diseñar sitios razonables sin ser experto en IUs;
-
capacitar más gente en buen diseño de Web; y
-
vivir con sitios mal diseñados que son difíciles de usar.
De acuerdo a Nielsen, la última opción es inaceptable, pues
en ese caso la Web dejará de ser usable y por lo tanto menos popular.
Sin embargo esto es lo que ocurre en la gran mayoría de los sitios.
En varias ocasiones, en la vida real, las personas se ven dentro de
ambientes desorganizados, donde las opciones de navegación dentro
del lugar no son claras. Hablando hipotéticamente, si un comprador
se viera en la necesidad de adquirir algunos productos y tuviera ante si
la opción de hacerlo en un ambiente desorganizado y lleno de situaciones
que impidieran que realizara su propósito, y su otra opción
fuera completar su compra en un lugar donde el usuario fuera siempre la
prioridad y todo en el local estuviera para servirle a esa persona, ¿dónde
compraría este usuario? Lo más seguro es que lo haría
en el último lugar que se mencionó.
En el caso anterior estamos hablando de una tienda física,
pero si hacemos algunos ajustes al escenario y nos trasladamos a la web,
es muy probable que reconozcamos algunos sitios de comercio electrónico
que ejemplifiquen ambos extremos¿Cuántas veces nos hemos
enfrentado a sitios web con una pobre organización, con un soporte
de ayuda pésimo, dificil de ubicar -al sitio- y dificil de hallar
las cosas que queremos en él? Seguramente muchas veces, pues desafortunadamente
parece que una gran cantidad de sitios web hacen todo lo posible porque
el usuario no logre de una manera fácil las metas que se propone
cuando decide visitar dicho lugar. Y esto no se limita en lo absoluto a
sitios de comercio electrónico. El problema se extiende a todas
las áreas del conocimiento humano representadas en la Web.
La elaboración misma de una página web es
de hecho un proceso bastante simple. El lenguaje en el que están
basadas la gran mayoría de los documentos en la Web es el HTML,
la lingua franca del World Wide Web. Este es un lenguaje bastante
simple de usar, pero incluso para crear un documento en HTML no es necesario
saber el lenguaje mismo. Existen una gran cantidad de herramientas, algunas
más sofisticadas que otras, que nos permiten escribir un documento
listo para publicar en la web. En particular, las herramientas del tipo
WYSIWIG (What You See Is What You Get, lo que ves es lo que obtienes)
para generar HTML están bastante diseminadas, e incluso los procesadores
de texto más populares (MS Word, WordPerfect, StarWriter, por nombrar
a algunos) dan la opción de guardar los archivos directamente en
HTML. Algunos de estos editores incluso tienen un wizard que ayuda
a publicar el documento en la Web.
Diseñar sitios pequeños en forma razonable puede lograrse
en base a moldes que pueden proveer las herramientas de edición
de páginas HTML. También se pueden tener convenciones acerca
de algunas decisiones de diseño básicas, como la ubicación
de algún logo o la interacción inicial. Estas convenciones
deben ser decididas por la comunidad y no por grandes compañías,
para evitar el problema de diseños propietarios, algo que lamentablemente
ya existe en las interfaces gráficas básicas.
Sin embargo, todas estas facilidades para la creación
de páginas web no se ha traducido en una mejora en cuánto
a la experiencia del usuario. La cantidad de sitios web es inmensa, pero
sólo un pequeño porcentaje de ellos han seguido normativas
para conseguir que la información que ofrecen sea fácilmente
accesible, permitiendo al usuario que logre sus objetivos. Básicamente
los sitios no son usables ya que presentan problemas de usabilidad.
La usabilidad es un concepto que engloba a una serie
de métricas y métodos que buscan hacer que un sistema sea
fácil de usar y de aprender. Al hablar de sistema la referencia
se hace a cualquier dispositivo que tenga que ser operado por un usuario.
En esta categoría caen los sitios web, aplicaciones de software,
hardware, etc.
Siguiendo a Nielsen, capacitar a mucha gente es difícil de lograr,
pero al menos sería bueno saber las reglas mínimas para diseñar
un buen sitio Web. Las reglas más importantes están
basadas en el sentido común, el cual como sabemos es el menos común
de los sentidos. Ellas se refieren tanto al contenido como a la forma (presentación)
del sitio. ¿Qué es más importante, la forma o el contenido?
Por supuesto que el contenido dirán ustedes, pero en realidad no
importa si no podemos llegar a él. Es decir un sitio es usable,
sólo si lo podemos encontrar. ¿Como podemos encontrar un
sitio? Hay tres formas principales:
-
Directa: conocemos la dirección del sitio ya sea por publicidad
en medios de comunicación tradicionales o por medio de otra persona.
-
Navegando: para esto deben haber enlaces al sitio, ya sea mediante publicidad
en Internet o por otras razones.
-
Usando un buscador: para esto el buscador debe haber previamente encontrado
el sitio.
La primera forma es cara si usamos publicidad o lenta si esperamos a que
las personas pasen la buena nueva. La segunda forma es la natural, pero
sólo llegaremos a los sitios con más recursos o que son populares.
La tercera opción es la más sencilla y además es casi
la única para sitios nuevos o sitios pequeños. Al concepto
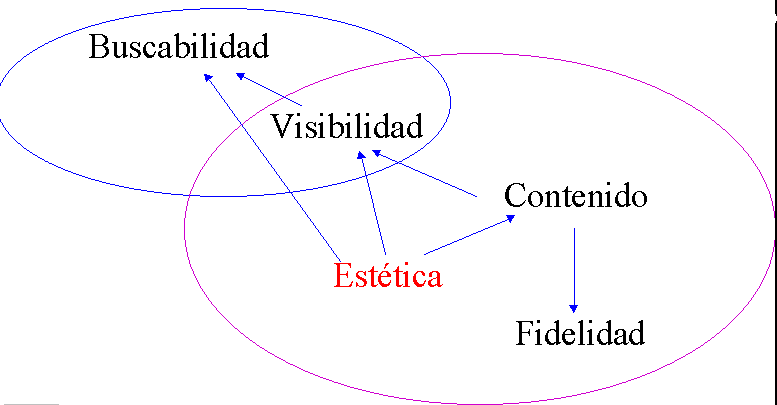
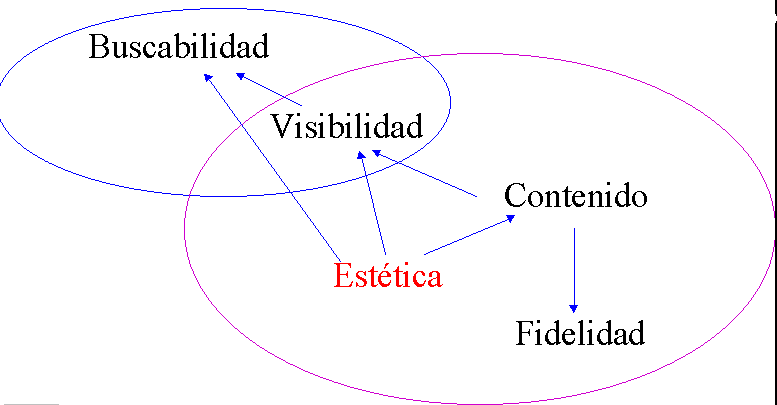
de estar en la Web y poder ser encontrado y visto lo llamamos ubicuidad.
Ubicuidad tiene dos partes: el poder encontrar el sitio, que llamamos buscabilidad.
Para usar un sitio Web despues de encontrarlo, hay que poder verlo. Al
concepto de poder ver un sitio lo llamamos visibilidad.
Finalmente podremos usarlo. Es decir, hay un orden temporal causal
y cada paso puede tener la misma importancia, pero sin el primero no tenemos
el segundo y sin el segundo el tercero. La usabilidad tiene, como ya mencionamos,
tiene dos aspectos centrales: el contenido y la estética
(la
forma, el diseño gráfico), aunque la visibilidad también
afecta la usabilidad. Su sitio debe tener algún interés
si la persona ha llegado hasta aquí. Por lo tanto el contenido debe
tener elementos legibles y comprensibles, y coherencia de la navegación
y de la funcionalidad en todas las páginas. La semántica
del contenido debe responder a la pregunta ¿cuál es mi audiencia
objetivo?. ¿Es su prosa asequible a todo el mundo? ¿Es el
idioma usado una barrera para sus clientes? Su diseño debe
ser estético pero sin sacrificar los puntos anteriores. Esto significa
cosas obvias como no usar fondos que afecten la legibilidad o recargar
la página con elementos distractivos. El diseño debe ser
elegante y simple, como en Google, pero también puede ser feo y
funcional como Yahoo.
Aún no entendemos los sitios que tienen en su portada una presentación
Flash (y con música). Ciertamente son bonitos, pero sólo
enfatizan lo visual, mientras el contenido, que debiera ser lo más
importante, pasa a segundo plano. ¿Han visto el diseño de
Yahoo!? Es simple, tal vez demasiado, casi feo. ¿Porqué no
hay más imágenes? La respuesta debiera ser obvia: es el sitio
más visitado del planeta y debe ser rápido, muy rápido
(centésimas de segundo), de otro modo no serviría. ¿Se
imaginan Yahoo! con una presentación Flash? Ya habría salido
del mercado. El balance entre contenido y presentación es vital,
pero al final el contenido es lo importante. La interfaz no debe ser una
barrera para poder entender el contenido. Texto o imágenes animadas
sólo distraen y no aportan contenido. ¡Un sitio Web no es
el lugar para que un programador demuestre cuán bien domina Java
o el último
software de diseño gráfico!. Recuerde
además que la mayoría de los usuarios no lo lee todo, sino
que hace una lectura rápida, seleccionando texto o enlaces destacados.
Su sitio ha sido visto, ¿pero volverá esta persona a él?
Para eso debe tener algún contenido o servicio que se necesite en
forma periódica, que sea adictivo en el buen sentido de la palabra
y que genere una comunidad virtual de personas con intereses comunes. La
usabilidad de un sitio genera lo más importante: que la persona
vuelva, es decir genera fidelidad. Éste es el desafío
más difícil, el de la seducción permanente, aunque
algunas personas postulan que pueden haber sitios que subsisten en base
muchas visitas únicas. El diagrama adjunto muestra las relaciones
de dependencia entre estos cinco conceptos.

Por las razones anteriores, no tiene mucho sentido escoger el sitio
con mejor diseño, pues puede que no sirva para nada. El análisis
de un sitio debe ser integral: el mejor diseño y el mejor contenido
(interacción, navegación, servicios, etc.). Hay ya empresas
que prestan servicios para certificar o verificar la calidad de un sitio
(ver por ejemplo www.bestweb.cl o www.searchmechanics.com).
Este
artículo da una visión general acerca de ubicuidad y usabilidad
aplicado a la web, así como algunas recomendaciones de diseño
para lograr que un sitio web cumpla con niveles mínimos de usabilidad.
Inicio de la página
Ubicuidad
Buscabilidad
Un gran porcentaje de las visitas a un sitio, en especial si es nuevo,
proviene de un buscador. Por lo tanto es importante poder buscar y encontrar
el sitio que nos interesa. Éste es el primer paso. Esto significa
responder a las siguientes preguntas:
-
¿Encontrará mi sitio un buscador? La respuesta es no, si
no ha registrado su sitio o si no posee un enlace desde un sitio claramente
conocido, ya que quiere decir que un buscador nunca llegará al sitio.
Envíe su sitio a los mayores buscadores mundiales (Google, Altavista,
AlltheWeb, NorthernLight, etc) y locales. Luego de un tiempo verifique
que puede encontrar su sitio. Si su sitio es muy profundo porque está
bien organizado, puede ser que los buscadores no lo recolecten en forma
completa, pues hay límites de profundidad. Por lo tanto tenemos
la paradoja que demasiada organización (y también demasiado
tamaño) es algo negativo para los buscadores.
-
¿Pongo trabas a los buscadores para entrar a mi sitio? La respuesta
es sí, si usa mapas de imágenes, Flash u otros mecanismos
que no son HTML y que no permiten extraer los enlaces hacia páginas
internas (algunos buscadores tampoco reconocen frames). Por ejemplo,
Flash es un lenguaje para presentaciones, no para diseñar sitios
Web. Estos sitios impenetrables son aquellos donde la estética es
prioritaria y la cual por ignorancia mata su contenido. Por ejemplo, en
Chile esto incluye mas de mil sitios que usan Flash en su portada, otros
mil que son o hacen una llamada a un programa y unos pocos que usan
mapas de imágenes anticuados. Muchos de estos sitios tienen una
portada impenetrable de más de 100Kbs de código, sin contar
imágenes, así que además son poco visibles, pues en
un modem normal tardarán al menos 30 segundos en cargarse. Los sitios
de comercio electrónico que contienen mayoritariamente páginas
dinámicas también son complicados de explorar en forma acotada
(en particular si las páginas se generan en base a consultas). Uno
puede perdonar que la mayoría de las empresas no sepan que Flash
o Javascript mal usado convierta sus sitios en bóvedas de seguridad.
Sin embargo, hay otros casos en que esto es imperdonable:
-
Las empresas de tecnologías de la información no pueden apelar
a la excusa de ser ignorantes.
-
Sitios de gobierno
-
Las empresas donde la información es uno de sus valores fundamentales.
-
¿Tengo el texto correcto en mi página principal? ¿Puedo
encontrar mi sitio imaginando que palabras usarán mis clientes?
Si la respuesta es no, no podremos encontrar el sitio. Esto implica tener
el lenguaje correcto, que puede ser más de una forma de hablar o
más de un idioma.
-
¿Queda mi sitio bien ubicado en una búsqueda? Si la respuesta
es no, consiga enlaces desde otros sitios y mejore sus metadatos. Por ejemplo,
un enlace desde Yahoo es el más importante hoy en día. Intercambie
enlaces con otros sitios, es la mejor forma de mejorar su posición
en las respuestas, ya que los buscadores más importantes usan la
estructura de enlaces para jerarquizar sus resultados. No crea en los servicios
de posicionamiento de páginas Web, es imposible, no sólo
en teoría, sino también en la práctica ya que los
algoritmos para jerarquización de páginas no son públicos.Actualmente
los metadatos no son muy usados por que los sitios hacen spam de
metadatos. Es decir, se repiten palabras o se agregan palabras que no están
relacionadas con el sitio. El primer caso es fácil de detectar en
forma automática, pero no el segundo. Sin embargo esperamos que
los metadatos sean importantes cuando haya más información
semántica en la Web.
Visibilidad
No sirve de nada encontrar un sitio si no puedo acceder a él, no
puedo verlo. La visibilidad depende tanto del desempeño computacional
de un sitio y de la calidad del enlace Internet, como del diseño
del sitio. Sin embargo, aunque el hardware y la conectividad sean buenas,
aún pueden haber otros problemas que impiden que su sitio sea visible:
-
¿Es su sitio liviano? Si la página tarda en cargarse para
personas que sólo tienen un modem de 30Kbit/seg ya estamos marginando
a muchas personas que no esperarán los 20 segundos que se necesitan
para descargar 100Kbytes. Cualquier archivo superior a 50Kbs debiera ser
algo opcional, no obligatorio.
-
¿Es su diseño compatible con todos los navegadores o usted
supone que todo el mundo usa Explorer y Windows? Recuerde que no
todo el mundo usa el mismo navegador o el mismo sistema operativo. No diseñe
sus páginas sólo para ser vistas en un PC con la última
versión de Explorer. Sino las personas que usan Linux o Macintosh
no visitarán su sitio. Sea considerado, pruebe que pasa con otros
navegadores (más antiguos también) y en otros ambientes como
Linux o MacIntosh.
-
Un tema relacionado es la accesibilidad, el cual también es relevante
para la usabilidad: ¿Considera usted usuarios con discapacidades
visuales? Si no es así, usted está marginando a una minoría.
Existen normativas, fáciles de seguir, que permiten la creación
de páginas web accesibles para todos, de acuerdo a WAI (Web Accessibility
Initiative, http://w3c.org/WAI/ ). Por ejemplo, agregue siempre a su página
enlaces de navegación textuales. Esto no sólo ayuda a la
accesibilidad si no también a los buscadores, pues hay que recordar
que los robots que recolectan páginas son ciegos.
-
Si su sitio tiene mucho tráfico (por ejemplo, difusión o
comercio electrónico), deberá sacrificar parcialmente el
diseño para obtener un buen desempeño del servidor. Recuerde
que es más importante la funcionalidad de un sitio que como se ve.
Usabilidad
La definición de usabilidad conforme a la norma
ISO 9241, parte 11 dice: "la usabilidad es el rango en el cual un producto
puede ser usado por unos usuarios específicos para alcanzar ciertas
metas especificadas con efectividad, eficiencia y satisfacción en
un contexto de uso especificado" [
Ferré et al,
2001]. De hecho, la usabilidad no se limita a sistemas computacionales
exclusivamente, sino que es un concepto aplicable a cualquier elemento
en el cual se va a producir una interacción entre un humano y un
dispositivo.
En el caso de los sistemas computacionales, la usabilidad
va a abarcar desde el proceso de instalación de la aplicación
hasta el punto en que el sistema sea utilizado por el usuario, incluyendo
también el proceso de mantenimiento.
La usabilidad tiene cinco atributos definidos [Shneiderman,
1998 ]:
-
Facilidad de aprendizaje.
¿Cuánto le toma al usuario típico de una comunidad
aprender la manera en como se usan los comandos relevantes a un conjunto
de tareas? Se refiere a que tan rápido el usuario va a aprender
a usar un sistema con el cual no había tenido contacto previamente.
Este punto se refiere a la consecución de tareas básicas
por parte de un usuario novato.
-
Velocidad de desempeño.
¿Cuánto le toma a un usuario completar un grupo de
tareas específicas (benchmark tasks)? Una vez que el usuario
ha aprendido a utilizar el sistema, se va a ponderar el lograr la velocidad
con que puede completar una tarea específica.
-
Tasas de error por parte de los usuarios.
¿Cuántos y qué errores hace la gente al ejecutar
un grupo de tareas específicas? Este apartado apunta hacia los
errores cometidos por el usuario. Este atributo se refiere a aquellos errores
que comete el usuario al utilizar el sistema. Una aplicación ideal
evitaría que el usuario cometiera errores y funcionaría de
manera óptima a cualquier petición por parte del usuario.
En la práctica esto difícilmente se logra. Es vital que una
vez que se produzca un error el sistema se lo haga saber rápida
y claramente al usuarios, le advierta dobre la severidad del mismo y le
provea de algún mecanismo para recuperarse de ese error.
-
Retención sobre el tiempo.
¿Qué tan bien recuerdan los usuarios la manera en
como funciona el sistema después de una hora, un día o una
semana? Cuando un usuario ha utilizado un sistema tiempo atrás,
y tiene la necesidad de utilizarlo de nuevo la curva de aprendizaje debe
de ser significativamente menor que el caso del usuario que nunca haya
utilizado dicho sistema. Esto es de primordial importancia para aplicaciones
usadas intermitentemente.
-
Satisfacción subjetiva.
¿Qué tanto le gustaron a los usuarios los distintos
atributos del sistema? Este atributo se refiere a la impresión
subjetiva del usuario respecto al sistema.
[Cato, 2001] sugiere además los siguientes atributos:
-
Control.
Los usuarios deben de sentir que tienen el control por sobre la aplicación,
y no al revés.
-
Habilidades.
Los usuarios deben de sentir que el sistema apoya, complementa y realza
sus habilidades y experiencia - el sistema tiene respeto por el usuario.
-
Privacidad.
El sistema ayuda a los usuarios a proteger su información o
la de sus clientes.
Es muy importante señalar que los atributos antes mencionados van
a tener una ponderación acorde a la actividad que se quiera realizar
con un sistema. Algunos sistemas darán una mayor importancia a ciertos
atributos por sobre algunos otros. Todo dependerá de las características
de la audiencia objetivo y de las circunstancias en las cuales se usará
la aplicación.
Inicio de la página
Ingeniería de Usabilidad
La Ingeniería de Usabilidad (IU) es un área
de HCI (
Human-Computer Interaction, Interacción Humano-Computador)
que da pautas para obtener productos con un alto grado de usabilidad, esto
mediante la aplicación de distintos métodos en diferentes
etapas del proceso de diseño y desarrollo de una manera estructurada
y sistemática [
Lecerof & Paternò,
1998 ]. El objetivo principal de la IU es mejorar la interfaz de usuario.
En las primeras etapas de desarrollo del producto, la
evaluación de usabilidad será utilizada para decidir sobre
distintos diseños de interfaces de usuario y finalmente decidir
cual será en el que se trabajará. En las siguientes etapas,
las evaluaciones de usabilidad ayudarán a verificar que el sistema
cumpla con los requerimientos iniciales.
En IU se trata de decidir que atributos del concepto de
usabilidad deben de ser prioritizados, con el fin de lograr metas verificables
y medibles de niveles de usabilidad. Por ejemplo,
-
Medir el desempeño de un usuario ejecutando una serie de tareas
específicas con respecto al tiempo de terminación de las
tareas o en base al número de errores cometidos.
-
Determinar los niveles de preferencia subjetiva o el grado de satisfacción.
-
La facilidad de aprendizaje podría medirse en base al número
de tareas completadas en cierto periodo, número de errores cometidos,
o respecto al número de veces que utilizó la opción
de ayuda.
Evaluación de usabilidad
La principal actividad en el proceso de usabilidad es
la evaluación [
Ferré et al, 2001]. La
evaluación de la usabilidad puede ayudar a determinar cual es el
nivel actual de la aplicación y si de hecho el diseño elegido
realmente funciona. Los datos que se recaban mediante la observación
del usuario frente a la aplicación y ver su desempeño, es
información muy valiosa que ayudan en definitiva a detectar posibles
falencias del sistema.
Existen diferentes técnicas para evaluar un sistema.
Su uso depende de variables tales como costo, disponibilidad de tiempo,
personal calificado para interpretar los datos, entre otros factores. A
continuación se describen brevemente algunos de estos métodos:
-
Inspección formal de usabilidad.
Un grupo de expertos realizan una especie de juicio de la interfaz,
con uno de los participantes actuando como moderador, destacando las fortalezas
y las debilidades de la aplicación.
-
Testeo de usabilidad (Usability testing).
Se realizan pruebas de desempeño de un grupo de usuarios utilizando
el sistema a probar y se graban los resultados para un análisis
posterior. Esta actividad se puede desarrollar en un laboratorio con condiciones
controladas o directamente en el lugar donde se va a utilizar el sistema.
-
Pensar en voz alta (Thinking aloud).
Se le pide al usuario que realice una serie de tareas específicas.
El usuario debe de expresar sus acciones oralmente. Dentro de las instrucciones
dadas al usuario de prueba no se le pide que explique sus acciones,
simplemente que cada paso que realice lo diga en voz alta (generalmente
el mismo usuario da una serie de explicaciones sin pedírselo de
manera explícita).
-
Evaluación heurística y de estándares.
En el área de Interfaces de Usuario existen una serie de estándares
y de heurísticas ampliamente aceptados (y probados). En este tipo
de evaluación un equipo de especialistas en usabilidad realizan
una revisión conforme a estas normativas.
-
Caminata cognitiva.
Un grupo de expertos simula la manera en como un usuario caminaría
por la interfaz al enfrentarse a tareas particulares.
Una manera bastante efectiva, y económica, de recabar información
sobre los usuarios es mediante la aplicación de encuestas. Las encuestas
deben de ser escritas y revisadas por un panel de especialistas para asegurarse
de que se van a evaluar factores críticos de la interfaz. Las encuestas
on-line pueden ser colocadas en un sitio web ya en existencia, enviada
por correo directamente a un grupo de usuarios, enviada a listas de correos
o colocada en grupos de noticias.
Inicio de la página
Usabilidad en la Web
Las aplicaciones basadas en la web presentan un escenario
bastante diferente al de las aplicaciones diseñadas para ser usadas
sin conexión a una red (
stand-alone). La naturaleza misma
de la web, prácticamente sin barreras y accesible desde cualquier
punto, hacen que la manera de atacar los problemas de usabilidad requieran
de un enfoque distinto al de una aplicación de software tradicional.
La clave en la usabilidad de un sitio web es asegurarse de que el sitio
sea útil y usable para la audiencia objetivo [
Murray
& Constanzo, 1999].
Un documento en la web se enfrenta a una audiencia global,
con distintas necesidades, bagajes culturales y niveles educativos. Cada
usuario que visita el sitio web lo hace con un equipamiento de hardware
y software distinto. Debemos de tomar en consideración que habrá
gente que tenga una computadora de última generación con
la versión de navegador más actualizada, y una conexión
de banda ancha a la red. Y en el otro extremo podemos tener a una persona
con un equipo lento, una conexión mala a internet y software totalmente
desactualizado. Si nuestro objetivo es llegar a todo usuario y atenderlos
con el mismo nivel de calidad debemos de diseniar nuestro sitio web para
que se adapte a lasposibles limitaciones de cada usuario.
Quizás una de las decisiones más importantes
al momento de comenzar a desarrollar un sitio web sea precisamente el definir
la audiencia que vamos a manejar. Existen varios métodos para recolectar
información para sustentar nuestra definición de audiencia,
entre estos se incluye la utilización de focus groups, entrevistas
individuales, investigación demográfica y la recolección
de datos por parte de usuarios en el caso de un sitio web pre-existente
(encuestas on-line).
En el caso de este último método, una encuesta para definir
la audiencia podría recolectar la siguiente información:
-
Perfil del usuario (información demográfica, ocupación,
preferencias en cuanto a recreación, etc.)
-
Perfil de navegación (cómo usa la web el usuario)
-
Uso del sitio (lo que le gusta, lo que no le gusta, que es lo que realiza
en él regularmente)
-
Nivel de tecnología (hardware, tipo de navegador, velocidad de conexión)
Heurísticas de Usabilidad
para la Web
Jakob Nielsen, en 1990, enumeró diez heurísiticas
de usabilidad [
Nielsen, 1990]. En ellas
se hacían una serie de recomendaciones para verificar puntos críticos
en interfaces de usuario para asegurar que esta tuviera un alto nivel de
usabilidad. Estas heurísticas no fueron escritas específicamente
para aplicaciones basadas en la web. En 1997 Keith Instone [
Instone,
1997] retomó las heurísticas de Nielsen y las adaptó
específicamente para la web.
-
Visibilidad del estado del sistema.
El usuario siempre debe de saber exactamente qué es lo que el
sistema está haciendo. En sitios web esto se puede lograr informándole
al usuario dónde se encuentra, siempre. Uno de los mayores problemas
para los usuarios al navegar por la red es la desorientación. Es
vital asegurar una consistencia de todo el sitio web.
Otro aspecto no menos importante, es ofrecer al usuario una permanente
retroalimentación a las acciones que este realice en cada página
web. Esto puede lograrse con efectos tan sutiles como el efecto hover de
las hojas de estilo (CSS) sobre los hipervínculos, o efectos tan
sofisticados como el uso de applets de java.
-
Similitud entre el sistema y el mundo real.
El sistema debe de hablar el lenguaje del usuario, Las frases, palabras
y conceptos deben de ser familiares para el usuario. Además, se
deberá de seguir las convenciones usadas en el mundo real, haciendo
que la información aparezca en un orden lógico y natural.
-
Control por parte del usuario y libertad.
Los usuarios frecuentemente eligen funciones por error y necesitarán
de “salidas de emergencia” claramente marcadas. Se debe de proveeer al
visitante al sitio el contar con funciones para deshacer y rehacer las
acciones que haya realizado.
-
Consistencia y cumplimiento de estándares.
Los usuarios no tienen porque preguntarse si distintas palabras, situaciones
o acciones significan lo mismo. Hay que seguir las convenciones de las
plataformas en las que se está desplegando el sitio web. Preferir
los estilos por default de botones, barras de scroll, etc. provistas por
la plataforma.
El cumplimiento con las recomendaciones emitidas por el W3C
(World Wide Web Consortium) referentes tecnologías web (HTML, CSS,
XML,etc.) aseguran en muchos casos una portabilidad absoluta del sitio
web. Existen una gran cantidad de herramientas (validadores) que permiten
verificar si un sitio web cumple con las especificaciones del W3C.
Sea cuidadoso cuando desarrolle sitios con múltiples páginas
especialmente aquellos desarrollados por grupos de desarrolladores. Es
importante usar de manera consistente el fraseo, imágenes y fuentes
a través del sitio para dar la imagen de consistencia. El uso de
hojas de estilo facilitan mantener la consistencia del diseño gráfico
del sitio.
Desarrolle un plan claro en donde se defina claramente el estilo y layout
del sitio web.
-
Prevención de errores
Aún mejor que el desarrollar buenos mensajes de error es tener
un diseño cuidadoso que eviten la ocurrencia de errores. Hay que
asegurarse de que las instrucciones estén escritas de una manera
clara y que estás sean desplegadas de manera conveniente, evitando
cualquier tipo de contaminación visual. Si se requiere el llenado
de un formulario con campos obligatorios, destáquelos por sobre
el resto de las entradas. Es muy conveniente hacer una validación
de la forma antes de enviarla al servidor (esto se puede hacer fácilmente
con Javascript).
-
Preferencia al reconocimiento frente a la memorización.
Haga que los objetos, acciones y opciones sean visibles. El usuario
no tiene porque recordar información de una parte de un diálogo
a otra parte.
Las instrucciones de uso del sistema deben de ser visibles y accesibles
cuando el usuario lo considere necesario.
Tenga mecanismos de búsqueda. Cualquier sitio de más
de 200 páginas necesita acceso directo por contenido, no espere
que el usuario entienda y navegue hasta encontrar lo que busca.
-
Flexibilidad y eficiencia de uso.
Los aceleradores –invisibles para el usuario novato – pueden hacer
más rápida la interacción para el usuario experto.
El sistema debe de tratar eficientemente tanto a los usuarios expertos
como inexpertos. Para lograr esto, es conveniente permitir a los usuarios
que personalicen ciertas acciones frecuentes (un ejemplo de esto es la
opción "1-Click" de Amazon que ofrece a los compradores habituales
el pasar directamente a la confirmación de la venta, sin realizar
el procedimiento estándar de facturación).
Los sitios web se deben de cargar lo más rápidamente posible,
independientemente del tipo de conexión a la red utilizado por el
usuario. Prioritice el uso de HTML y el reuso de imágenes en el
sitio web.
-
Estética y diseño minimalista.
Los diálogos no deben de contener información que sea
irrelevante o que rara vez sea de utilidad. Cada información extra
en un diálogo compite con unidades relevantes de información
y disminuye su visibilidad relativa.
Se recomienda reducir el número de imágenes al mínimo.
Hay que recordar que cada imágen implica una descarga desde el servidor,
y esto en conexiones lentas puede ser un problema serio.
Es altamente recomendable que la información más importante
sea colocada en la parte superior de la página, pues está
es la región que siempre es visible en el navegador.
-
Ayuda para que el usuario reconozca, diagnostique y se recupere de los
errores.
Los mensajes de error deben de ser expresados en un lenguaje claro
(sin ambivalencias), indicando exactamente el problema, y proveyendo constructivamente
de una solución.Los mensajes de error pueden ayudar a restablecer
la confianza en el sitio web.
Haga uso del mensaje default de error que ofrecen los servidores web,
el cual usted puede personalizar.
-
Ayuda y documentación.
Lo más probable es que lo mejor sería que un sistema
no requiriera de documentación, pero generalmente se requiere de
documentación y una opción de ayuda en línea. Cualquier
información debe de ser fácil de buscar, y debe de estar
orientada a las acciones del usuario. En cuanto un sitio web ofrezca alguna
característica fuera de la norma, o ligeramente complicada, será
necesario prestar ayuda y dar documentación a los usuarios. Tómese
el tiempo de desarrollar un sistema de ayuda que dé auxilio relevante
cuando el usuario lo requiera
Recomendaciones de diseño
Antes de empezar a diseñar un sitio web hay que
hacerse las siguientes preguntas:
-
¿Por qué quiero usar la internet?
-
¿Quién es mi audiencia?
-
¿Qué tratan de lograr mis usuarios?
-
¿Cuáles son las mejores tecnologías que me pueden
ayudar para que mi información tenga el impacto que deseo? ¿De
qué manera puedo beneficiarme de la tecnología?
-
¿Qué está haciendo mi competencia?
-
¿Cuáles son mis metas a largo plazo?
Es importante clarificar perfectamente la naturaleza del sitio web que
se intenta desarrollar. La creación de un sitio involcra una inversión
considerable de recursos (humanos, financieros, tiempo), y es realmente
fácil que un proyecto se convierta en una pesadilla si no se llegan
a precisar todos los detalles que tienen que ver con el sitio web.
En general, la principal recomendación es incorporar evaluaciones
de usabilidad en cada etapa de desarrollo del proyecto. Un proyecto web
de dimensiones relativamente pequeñas podría seguir un modelo
como el siguiente [Brinck et al, 2002]:
| Análisis
de requerimientos |
Diseño Conceptual |
Bocetos y prototipos |
Producción |
Lanzamiento |
|
|
|
|
|
|
| Evaluación |
Como se puede observar, en cada etapa de desarrollo se efectúa
una evaluación. En proyectos de mayor envergadura el modelo anterior
podría ser insuficiente, pero de cualquier modo la realización
de evaluaciones a lo largo de todo el proyecto son imprescindibles para
asegurar un producto con altos niveles de usabilidad.
Algunos consejos de diseño que pueden ayudar a lograr un sitio
web más fácil de usar son los siguientes
-
Compatibilidad del navegador.
A diferencia de un par de años atrás, en la actualidad
los navegadores de Microsoft (Internet Explorer -MSIE-, en sus diferentes
versiones) dominan el mercado. Sin embargo, una parte importante de usuarios
utiliza versiones no actualizadas del MSIE o navegadores como Netscape
Navigator, Opera o Konqueror, por mencionar algunos de ellos. Además,
se debe de tener en consideración que en sistemas operativos distintos
el mismo navegador se puede comportar de manera distinta afectando la manera
en como se despliegan las páginas web, y por ende afectando su funcionalidad.
El seguir las recomendaciones del W3C es una buena opción para
procurar de que el sitio web sea portable. Sin embargo, los desarrolladores
de los navegadores frecuentemente adoptan sólo parte de esas recomendaciones
o utilizan especificaciones propias (propietarias).
Es altamente recomendable el probar el sitio web en distintas versiones
de navegadores para asegurar el correcto despliegue de nuestra aplicación.
De preferencia utilizar un sistema de detección de navegador y hacer
las modificaciones on-line necesarias para dar una versión del sitio
web que se adapte a las características de cada navegador.
-
Diseñar para la diversidad.
No sólo los sitios web están expuestos a gente de los
más diversos orígenes, además de las personas que
presentan algún tipo de discapacidad física.
La web no pide visa; cualquier persona con una computadora conectada
a internet puede potencialmente visitar nuestro sitio web, independientemente
de su origen geográfico, cultural, generacional o motivacional.
Debemos de diseñar nuestro sitio web con esto siempre presente.
Cualquier insinuación aparentemente inocua en una localidad puede
ser altamente ofensiva en otra región. Esto es particularmente importante
en sitios web diseñados para ser accesados por varios países
que compartan la misma lengua. Un mismo lenguaje, por ejemplo el español,
sufre de transformaciones semánticas radicales de un país
a otro (incluso dentro de regiones del mismo país), por lo que hay
que probar con grupos de usuarios de cada respectivo país el diseño
en general de un sitio web.
Los usuarios con discapacidad física forman un grupo importante
de usuarios, de los cuales los diseñadores frecuentemente se olvida.
Al hablar de gente con dispacacidades nos referimos a personas con problemas
de visión, auditivos, de cognición, motoras, y principalmente
a los adultos mayores (recordemos que en muchos países el grupo
demográfico de mayor crecimiento son precisamente la gente de la
tercera edad). De todos los problemas de accesibilidad, la discapacidad
visual es el más importante, de acuerdo al estado actual de la web.
Existen recomendaciones básicas para los diseñadores como
el utilizar colores de alto contraste entre el fondo y el color de la letra,
permitir que el tamaño de la letra sea ajustable por parte del usuario,
y la utilización del atributo ALT en las etiquetas de imágenes,
por mencionar sólo algunos puntos.
Existe una iniciativa del W3C para hacer que los sitios web sean accesibles
por todos. Esta iniciativa se llama Iniciativa para la Accesibilidad de
la Web (Web Accessibility Initiative, http://www.w3.org/wai/).
Hay se dan una serie de recomendaciones para tratar de que la navegación
en la web sea posible para todos los usuarios. Además, hay validadores
para probar la accesibilidad de un sitio web. Ejemplo de esto último
es el validador de Watchfire llamado Bobby (http://bobby.watchfire.com/bobby/html/en/index.jsp).
-
Optimizar para una descarga rápida.
Este es uno de los factores a los cuales los usuarios le dan una mayor
prioridad. La disponibilidad de conexiones de alta velocidad en la mayoría
de los centros urbanos es hoy en día una realidad. Sin embargo,
los costos aun resultan prohibitivos para una gran cantidad de usuarios.
Incluso en países desarrollados, donde el ingreso per cápita
es mayor, la gran parte de los usuarios de internet se conectan utilizando
una línea telefónica. La calidad de estas líneas telefónicas
varía de región en región, y en algunos casos, incluso
usando un modem rápido, la descarga de una página web puede
ser dolorosamente larga.
Las páginas web deben de ser diseñadas con la velocidad
como prioridad, aun por encima del diseño gráfico [Nielsen,
1999]. En general, los sitios más populares en internet comparten
una velocidad de descarga mínima. Los usuarios quieren la información
de inmediato, saber qué es lo que contiene la página. Un
usuario tiene muy poca paciencia para promesas.
-
Diseñar para diversos tamaños de monitor.
Al igual que el caso de los modems, el abaratamiento en hardware ha
permitido que una gran parte de usuarios de internet cuente con un monitor
decente y una tarjeta de video competente. Pero nuevamente, un alto porcentaje
de usuarios suele accesar la web con resoluciones de video bajas. El sitio
web debe de ser diseñado para que sea usable aún en resoluciones
bajas, conservando la mayor cantidad de funcionalidades posibles.
La gran mayoría de los usuarios tiene sus pantallas definidas
con las siguientes resoluciones: 640 x 480, 800 x 600, o 1024 x 768. Al
cambiar las preferencias del monitor cuando se están desarrollando
los diseños se puede probar la interfaz en esas tres resoluciones
específicas y ver exactamente lo mismo que verán los usuarios
[Veen, 2001].
-
Controlar la cantidad de scrolling.
Anteriormente se tenía la impresión de que a los usuarios
no les gustaba en lo absoluto el hacer scrolling. Sin embargo, estudios
recientes [Spool, 2002] han demostrado que a los usuarios
no les molesta hacer scrolling siempre y cuando tengan la impresión
de que hay contenido importante por debajo de la parte visible de la página
web desplegada en la ventana del navegador. Los usuarios necesitan de
una razón para hacer scrolling. Hay que diseñar las páginas
web de manera tal de que haya una indicación clara de que existe
información relevante en la parte no visible de la página
web. El contenido más importante de la página se debe de
colocar en la parte superior de la misma.
-
Escribir para la web es distinto que para otros medios.
La forma de redactar para la web es diferente a la de los medios impresos
tradicionales. Está muy documentado que los usuarios realmente no
leen las páginas web, sino que realizan un barrido de la información
contenida en ellas; hacen un escaneo en busca de palabras que gatillen
su interés en el resto de la página. Además, hay que
sumar que cuando realmente se tiene la necesidad de realizar una lectura
completa de una página web existe una fatiga visual más pronunciada
que al leer el mismo documento en papel.
Hay que evitar las palabras innecesarias en el texto de las páginas
web. [Krug, 2000] cita a E. B. White quien en "The
Elements of Style" da una recomendación que se debería ser
una mantra cuando se escribe para la web:
"La escritura vigorosa es concisa. Un enunciado no debe de contener
palabras innecesarias, un párrafo no debe tener enunciados innecesarios,
por las mismas razones que una pintura no debe de tener líneas innecesarias
y una máquina no debe de tener partes innecesarias".
Comentarios Finales
Sea humilde: nadie sabe que quieren sus clientes (además las preferencias
cambian en el tiempo). El diseño de la funcionalidad de un sitio
debe ser dirigido por los usuarios (User-driven design). Esto implica
analizar los logs de navegación y realizar un análisis de
las consultas del buscador del sitio (otra buena razón para tener
un buscador interno). El mejor ejemplo de este tipo de diseño es
Yahoo!, el cual tiene mil millones de visitas a la semana, con lo que en
pocos días puede tomar decisiones de diseño.
Referencias
[Brinck et al, 2002] "Usability for the
web", Tom Brinck, Darren Gergle, Scott D. Wood. San Francisco: Morgan Kaufmann,
2002
[Cato, 2001] "User-centered web design",
John Cato. Harlow, England: Addison-Wesley, 2001
[Ferré et al, 2001] "Usability
basics for software developers", Xavier Ferré, Natalia Juristo,
Helmut Windl, Larry Constantine. IEEE Software, January/February 2001.
p. 22-29
[Instone, 1997] "Site Usability Heuristics for
the Web", Keith Instone. http://www.webreview.com/1997/10_10/strategists/10_10_97_2.shtml
Webreview.com,
1997
[Krug, 2000] "Don't make me think", Steve Krug. Indianapolis:
New Riders, 2000.
[Lecerof &Paternò, 1998]
"Automatic support for usability evaluation", Andreas Lecerof, Fabio Paternò.
IEEE Transactions on Software Engineering. October 1998. p. 863-889
[Murray & Constanzo, 1999] "Usability and
the Web: An Overview", George Murray,Tania Costanzo http://www.nlc-bnc.ca/9/1/p1-260-e.html
Information Technology Services, National Library of Canada. August 1999
[NCI, 2002] Usability.gov,
National Cancer Institute. http://www.usability.gov/
Ultima actualización: Agosto 2002
[Nielsen, 1990] "Ten Usability Heuristics",
Jakob Nielsen. http://www.useit.com/papers/heuristic/heuristic_list.html
Useit.com, 1990
[Nielsen, 1999] “Designing
web usability”, Jakob Nielsen. Indianapolis: New Riders, 1999
[Nielsen, 1999] User Interface Directions for the
Web, Communications of the ACM, Enero de 1999.
[Shneiderman, 1998] “Designing the user interface”,
Ben Shneiderman. Reading, MA: Addison-Wesley, 1998.
[Spool, 2002] “Websites that work, designing with
your eyes open” Jared Spool, Christine Perfetti, Mathew Klee, Erik Ojakaar.
Minneapolis, MN: CHI 2002 Tutorial.
[Veen, 2001] "Arte y ciencia del diseño web",
Jeffrey Veen. Madrid: Prentice Hall, 2001.
Inicio de la página
Si tiene preguntas o sugerencias, envíe e-mail a
rbaeza@dcc.uchile.cl