
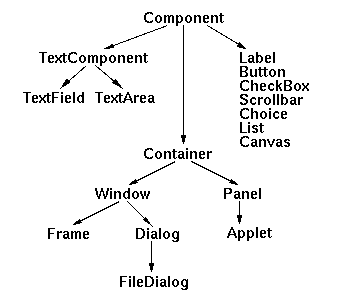
Estos artefactos de interacción se denominan widgets. En la ventana los artefactos se organizan en una jerarquía de componentes gráficas:

La clase de los contenedores sirve para crear áreas en la ventana cuyo único fin es colocar otras componentes en su interior. Hay dos tipos de contenedores:
Button boton= new Button("Button")
Los otros artefactos se crearon con:
Label etiq= new Label("Label", Label.CENTER);
TextArea textArea= new TextArea("TextArea", 5, 20);
List lista = new List(3, false);
for (int i = 1; i <= 10; i++) {
lista.addItem("List item " + i);
}
Los artefactos que hemos visto hasta el momento son simples porque la plataforma sabe como dibujarlos y qué tamaño deben ocupar. Es decir la aplicación no necesita especificar tamaño ni forma.
El canvas es un artefacto complicado porque AWT no conoce en absoluto el aspecto que debe tener en la ventana. Por lo tanto es la aplicación la que se debe preocupar de especificar qué tamaño debe tener y cómo se dibuja. Lo anterior se logra creando una nueva clase derivada a partir de Canvas. En ella se redefinen algunos métodos que realizan las funciones que un canvas normal no sabe hacer:
class MyCanvas extends Canvas
{
public void paint(Graphics g) {
int w = size().width;
int h = size().height;
g.drawLine(10,10, 100,100);
}
public Dimension minimumSize() {
return new Dimension(150,130);
}
public Dimension preferredSize() {
return minimumSize();
}
}
Sin embargo el aspecto de un canvas es absolutamente dependiente de la aplicación. Por lo tanto es la aplicación la que redefine paint con sus propias instrucciones para dibujar el artefacto. Si este método no se redefine, el canvas no será dibujado cuando la ventana sea descubierta. El método paint recibe un argumento g que acepta primitivas gráficas como drawLine.
Del mismo modo, AWT invoca los métodos minimunSize y preferredSize para conocer el tamaño mínimo y preferido de una componente. Botones, listas, barras de deslizamiento, etc. han redefinido estos métodos.
Entonces en el nuevo canvas también se redefinen estos métodos para indicar el tamaño apropiado. Si estos no se redefinen el canvas podría quedar reducido a un tamaño 0. El nuevos canvas puede determinar su tamaño real en la ventana consultando su propio método size.
Los contenedores usan organizadores (layout manager) para distribuir los artefactos en la superficie de despliegue de la mejor forma. Cada tipo de contenedor tiene su propio organizador. Por ejemplo los paneles usan FlowLayout que coloca los artefactos de izquierda a derecha.
Para el contenedor de la raiz (Gui) definimos explícitamente un organizador por medio de:
public class Gui extends Frame {
Gui() {
setLayout(new BorderLayout());
...
}
Para crear el panel y colocar en su interior los artefactos se usa:
// Crear panel
Panel bottomPanel = new Panel();
// Crear artefactos
texto= new TextField("TextField");
boton= new Button("Button");
check= new Checkbox("Checkbox");
// Agregarlos al panel
bottomPanel.add(texto);
bottomPanel.add(boton);
bottomPanel.add(check);
// Define el organizador
setLayout(new BorderLayout());
// Crear artefactos
...
// Agregar artefactos
add("Center", canvas);
add("North", etiqueta);
add("West", areaTexto);
add("East", lista);
// Agregar el panel
add("South", bottomPanel);